Music Instructor Studio App
I’ve got the music in me!
(Even during a pandemic)
After conducting qualitative research, my team and I created an iOS app from the ground up that effectively helps music instructors manage their lessons and communicate with their students
Overview
Increased user satisfaction exponentiall
y
“That was easy. Very self explanatory. Setup extremely well.” - Nabi Music Instructor
In just 10 weeks my team and I helped our client, Nabi Music, by uncovering gaps in communication features and developing solutions that will vastly improve the experience of our target users. We designed an iOS app from scratch that included our proposed solutions and visually represented the client’s brand.
Client- Nabi Music
When we began this project, Nabi Music’s main function was to allow parents to connect with qualified instructors worldwide to give their students music lessons. They also only had a website available.
Team
Lacey Langlois, Jenny Ruan, Rebecca Medina, and Kiara Martin
My Role
I worked as a UX/UI designer. I lead the research process. I also ideated, designed, prototyped and tested solutions. I collaborated with a team using Miro and Figma.
eKickoff
The Challenge… Besides just the COVID-19 Pandemic...
All of our work was completed remotely due to the COVID-19 pandemic. We virtually met with the client to understand their expectations and goals. Our initial challenge was to make Nabi into an intuitive tool that instructors can use, beyond matching them with students. We made it our mission to provide a solution that would both satisfy the client’s business goals and provide an engaging user experience.
Initial Assumptions
Before user testing, we thought our main focus would be on the registration and profile process because it was time-consuming and buggy. We did a heuristic evaluation and found it had heuristic violations, such as not marking which fields are required and not allowing users to delete information if an error was made. For these reasons, we assumed users would want big changes to this flow.
Interviews
Finding Users
We interviewed and gave usability tests to 5 people. Four of them were instructors for Nabi Music. They were recruited and selected by the client.
To find the last person, we created and sent out a screener survey to find qualifying individuals. We recruited a fifth grade teacher who plays instruments, which makes her one of our target users.
User Interviews
When meeting with our target users, we performed a combination of user interviews and usability testing. We asked questions and then had users navigate through designs from Nabi Music’s website. We closed out by getting their overall thoughts and impressions.
Since we knew the registration and profile process was long and buggy, we didn’t want users to spend the bulk of their usability test typing in each field or focusing on the bugs instead of the content and flow. As a result, we created a prototype version that auto-filled in the fields. This ensured we had adequate time for users to navigate through the instructor studio and give us key insights on their experience.
Findings





“I want a single place for communication. There’s certain things I need to tell a parent. It might be the middle of the week. Here’s a song I need you to print for the next lesson.”
— Nabi Music Instructor
“Communication was difficult. A lot of emails and texts were sent that could have been avoided.”
— Nabi Music Instructor
Competitive Analysis Insights
Next we put together a competitive and comparative analysis in order to see where Nabi may fall short. We found that other sites had key communication features that Nabi Music didn’t have. These include:
An Online platform with messaging to facilitate communication
A system to manage lessons
The ability for instructors to give assignments
Synthesis
My teammate and I working through out affinity map (we may have had too much fun in the process).
Not what we expected!
We quickly learned that the users had little to no problem with the registration and profile process, like we had originally assumed. In fact, users found the flow intuitive and thought all the fields were necessary. This meant the main issue with that flow was the bugs. While we think it’s important to make these fixes, we realized we could provide more value in other areas. We sent a complete list of the bugs and heuristic violations we found to the client in order to make the fixes.
Each user had complaints related to communication difficulties
We found a common theme among communication frustrations. We felt we could provide the most value tackling this issue.
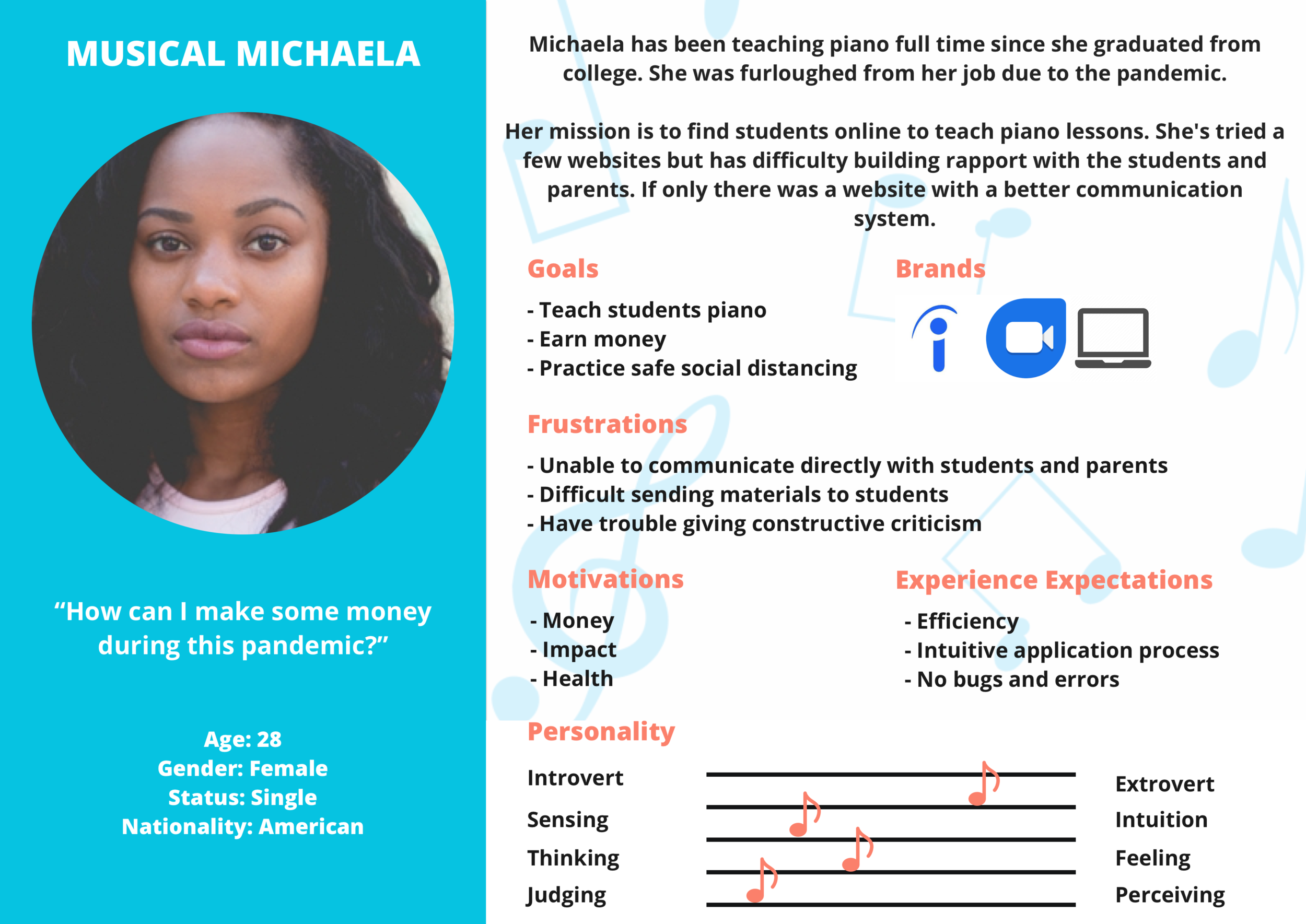
We put ourselves in the user’s shoes and created this persona.
This journey map shows where the biggest pain points are for users looking to conduct a student lesson. The biggest dips are often problems that could be solved through seamless communication.
What does it all mean?
How might we provide intuitive communication tools for instructors, so that they can effectively teach their music lessons and provide a valuable teaching experience?
Interview Research Insights
In the wake of the COVID-19 pandemic, stopping the spread of the virus meant that our target users, music instructors, had to move away from in-person lessons and adjust to teaching online.
Instructors used Nabi to be matched with new students for lessons, however, it did not provide much value beyond that. In fact, instructors’ most commonly discussed pain point was that they didn’t have a way to directly communicate with parents and students to check-in, send assignments, or reschedule lessons. Instead they had to contact Nabi Music support and use them as a middle-man. Overall, they found this method slow and inefficient. In addition, users thought they could provide more value to their students if there was a comprehensive feedback rubric they could send after each lesson.
The Solution
A new App that facilitates communication between music instructors and their students.
The App would Include:
A messaging system within Nabi so that instructors can chat with students and parents
An availability feature to allow lessons to be automatically scheduled by parents
A rescheduling feature where rescheduling requests are created
An assignment feature where instructors can upload materials that allow students to practice outside of lessons
A more detailed Feedback page for instructors to highlight strengths and weaknesses
A studio page that allows instructors to keep track of their lessons in order to determine if rescheduling is needed or if feedback needs to be given
Information Architecture
IA for the Nabi Music App. I worked on the “Schedule” section.
The Design
Sketches
Next, we sketched out designs. This Allowed us to quickly iterate and refine them before making mid-fidelity wireframes.
Mid-Fidelity Wireframes
We created mid-fidelity wireframes wireframes. I took the lead for the scheduling and availability features. You can see examples of the wireframes I made below. Once completed with the client’s feedback implemented, I was ready for our second round of user testing!
Research Part 2
The team and I looking for patterns in order to determine how we could improve out designs. (You can see me allllll the way up in the upper righthand corner.)
Usability Testing Part 2
We scheduled interviews with our target users. They were the same five users that we interviewed in the first round. We put all of our feedback together in an affinity map. Overall, we received positive feedback.
In terms of improvements, these were the takeaways we discovered from the users:
It was difficult to figure out how to mark a student absent
Users were confused by the plus button in the messaging feature because the same symbol was used for both creating new messages and revealing more options
Users wanted to see lessons that are already scheduled when they edit their availability
Users thought the symbol used on the feedback button for the homepage was confusing and its function was unclear
High-Fidelity Iterations
This is a wireflow showing all of the screens my team and I made. I designed the scheduling and availability flows.
My Designs up Close
So now what?
Next steps
Nabi Music is currently working to develop an iOS app using our designs. There are planned to release in the near future.
Future Plans
Based on our user interviews, we found a couple other features that could be useful, however we were not able to design them while remaining within scope. We recommended Nabi Music consider adding these features down the line:
Conclusion
Overall, the Nabi Music app fills gaps that the website was missing. It revolutionizes its primary function. It will no longer only be a service that pairs instructors and students. It will also be used as a tool that instructors can use to communicate with students directly, give students assignments, suggest reschedules, provide availability for lessons, and give comprehensive feedback. We feel the future of Nabi Music is just getting started, we can’t wait to see it flourish!